2021. 1. 11. 02:48ㆍSTUDY/Markup
네트워크 속도가 빨라지면서, 웹사이트에 동영상을 넣는 경우가 많아졌는데요!
video 태그로 동영상을 삽입하면, 트랙픽이 많이 나가는 단점이 있습니다 😥
그래서 이에 대한 방안으로, 유튜브 iframe 을 삽입하는 방법이 있죠
그래서 오늘은 유튜브 iframe 에 대해, 반응형으로 태그를 넣는법에 대해 정리해보겠습니다!
유튜브 iframe
유튜브 영상을 html태그로 가져와, 웹페이지에 삽입하는 방법입니다.
1. Mark Up
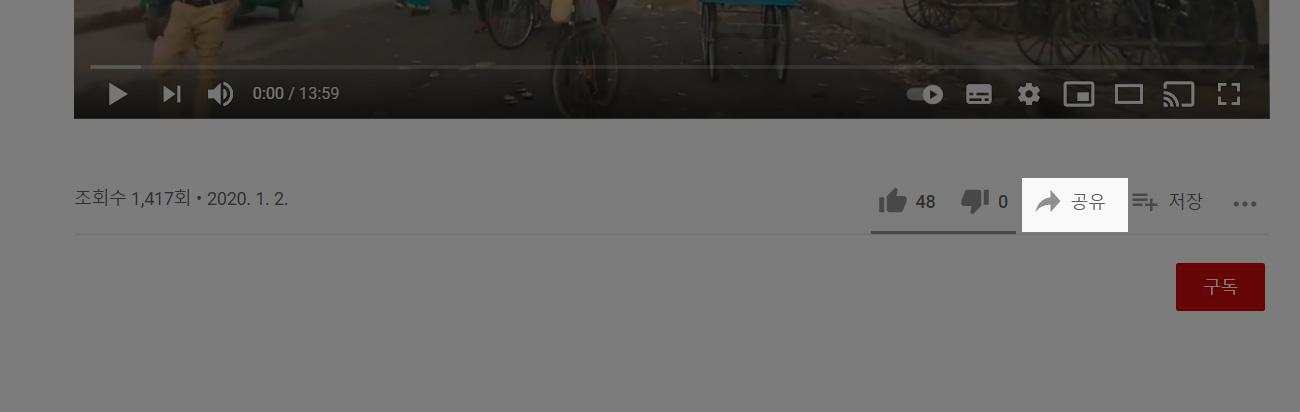
1 ) 가져오고 싶은 유튜브 영상으로 가서 [공유] 버튼을 클릭합니다.

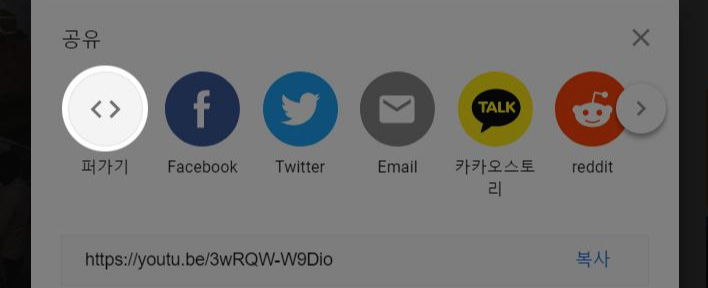
2) 공유버튼 누르면 나오는 창에서 [퍼가기] 클릭

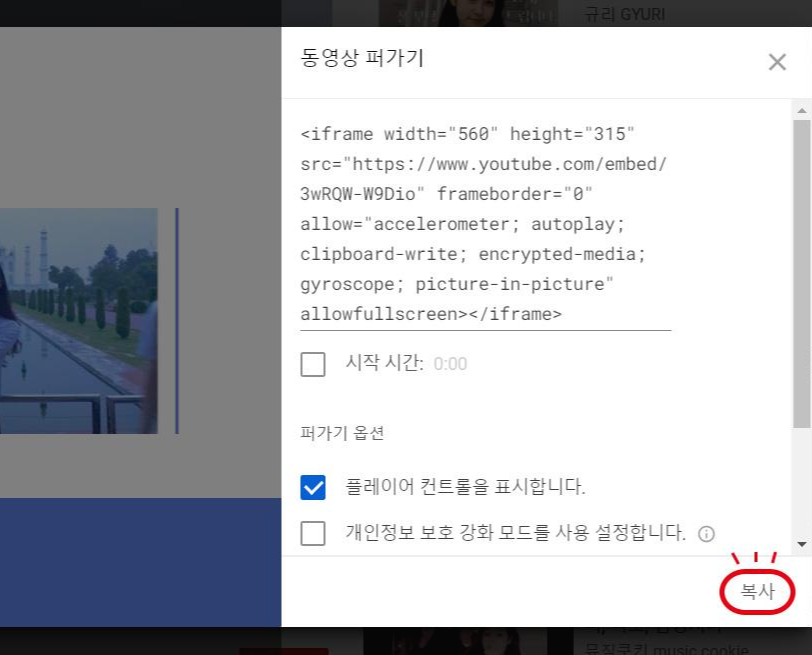
3 ) 퍼가기 누르면 나오는 창 오른쪽에 태그 내용이 있습니다! 하단의 [복사] 클릭 후 그대로 html에 붙여 넣으면 됩니다

* html *
<div class="video_w">
<iframe width="560" height="315" src="https://www.youtube.com/embed/3wRQW-W9Dio" frameborder="0" allowfullscreen></iframe>
</div>
2. 속성
하지만 저희는 자동재생이나, 음소거, 반복재생 등을 하고 싶습니다.
이는 마크업 태그 안에 매개변수를 넣어 제어를 할 수 있습니다. 😉
* iframe 태그를 보면, src="https://www.youtube.com/embed/3wRQW-W9Dio" 이런 형태로 되어 있는걸 볼 수 있습니다.
여기서 3wRQW-W9Dio 에 해당하는 부분이 유튜브 영상의 ID값인데요, 속성 값은 이 뒤로 붙여주면 됩니다.
1 ) 자동 재생 autoplay
추가 태그 : ?autoplay=1
src="https://www.youtube.com/embed/3wRQW-W9Dio?autoplay=1"
<div class="video_w">
<iframe width="560" height="315" src="https://www.youtube.com/embed/3wRQW-W9Dio?autoplay=1" frameborder="0" allowfullscreen></iframe>
</div>
2 ) 음소거 mute
영상 정책상, 음소거 일 경우에만 자동재생이 되기 때문에 autoplay가 제대로 작동하려면 mute 를 꼭 넣어주어야 합니다.
추가 태그 : &mute=1
src="https://www.youtube.com/embed/3wRQW-W9Dio?autoplay=1&mute=1"
<div class="video_w">
<iframe width="560" height="315" src="https://www.youtube.com/embed/3wRQW-W9Dio?autoplay=1&mute=1" frameborder="0" allowfullscreen></iframe>
</div>
3 ) 시작 시간 지정 start
추가 태그 : &start=110 (=1분50초부터 시작)
src="https://www.youtube.com/embed/3wRQW-W9Dio?autoplay=1&mute=1&start=110"
<div class="video_w">
<iframe width="560" height="315" src="https://www.youtube.com/embed/3wRQW-W9Dio?autoplay=1&mute=1&start=110" frameborder="0" allowfullscreen></iframe>
</div>
4 ) 종료 시간 지정 end
추가 태그 : &end=120 (=2분에 종료)
src="https://www.youtube.com/embed/3wRQW-W9Dio?autoplay=1&mute=1&start=110&end=120"
<div class="video_w">
<iframe width="560" height="315" src="https://www.youtube.com/embed/3wRQW-W9Dio?autoplay=1&mute=1&start=110&end=120" frameborder="0" allowfullscreen></iframe>
</div>
5 ) 하단 컨트롤러 숨기기
추가 태그 : &controls=0 * 하단의 컨트롤러만 사라질뿐, 유튜브 로고, 동영상 정보는 보이며 클릭시 영상제어가 가능합니다.
src="https://www.youtube.com/embed/3wRQW-W9Dio?autoplay=1&mute=1&start=110&end=120&controls=0"
<div class="video_w">
<iframe width="560" height="315" src="https://www.youtube.com/embed/3wRQW-W9Dio?autoplay=1&mute=1&start=110&end=120&controls=0" frameborder="0" allowfullscreen></iframe>
</div>
6 ) 영상 여러개 재생
src 에 있는 영상 다음으로 가져오고 싶은 영상의 ID값을 가져옵니다 -- 0OvdMVDIvDE0
추가 태그 : &playlist=0OvdMVDIvDE0
src="https://www.youtube.com/embed/3wRQW-W9Dio?autoplay=1&mute=1&start=110&end=120&controls=0&playlist=0OvdMVDIvDE0"
<div class="video_w">
<iframe width="560" height="315" src="https://www.youtube.com/embed/3wRQW-W9Dio?autoplay=1&mute=1&start=110&end=120&controls=0&playlist=0OvdMVDIvDE0" frameborder="0" allowfullscreen></iframe>
</div>
7 ) 반복재생 loop + playlist
반복재생 속성값은 loop=1 이지만, playlist도 함께 넣어줘야 동작이 됩니다.
* 한가지 동영상을 반복재생 ) 추가 태그 : &loop=1&playlist=3wRQW-W9Dio -- 해당 동영상의 id값을 playlist에 또 넣어줍니다.
src="https://www.youtube.com/embed/3wRQW-W9Dio?autoplay=1&mute=1&start=110&end=120&controls=0&loop=1&playlist=3wRQW-W9Dio"
<div class="video_w">
<iframe width="560" height="315" src="https://www.youtube.com/embed/3wRQW-W9Dio?autoplay=1&mute=1&start=110&end=120&controls=0&loop=1&playlist=3wRQW-W9Dio" frameborder="0" allowfullscreen></iframe>
</div>
* 여러가지 동영상을 반복재생 ) 추가 태그 : &loop=1&playlist=0OvdMVDIvDE0 -- 추가할 동영상의 id값을 playlist에 넣어줍니다.
src="https://www.youtube.com/embed/3wRQW-W9Dio?autoplay=1&mute=1&start=110&end=120&controls=0&loop=1&playlist=0OvdMVDIvDE0"
<div class="video_w">
<iframe width="560" height="315" src="https://www.youtube.com/embed/3wRQW-W9Dio?autoplay=1&mute=1&start=110&end=120&controls=0&loop=1&playlist=0OvdMVDIvDE0" frameborder="0" allowfullscreen></iframe>
</div>
8 ) 동영상 인라인으로 재생 playsinline -- iOS 동영상 풀스크린으로 재생 되는 문제 해결 방안
iOS 환경에서, 동영상을 재생하면 전체화면으로 재생되는 이슈가 있습니다. 이를 해결하기 위해 해당 태그를 넣어 영상이 인라인으로만 재생되도록 해줍니다.
추가 태그 : &playsinline=1
<div class="video_w">
<iframe width="560" height="315" src="https://www.youtube.com/embed/3wRQW-W9Dio?autoplay=1&mute=1&start=110&end=120&controls=0&loop=1&playlist=3wRQW-W9Dio&playsinline=1" frameborder="0" allowfullscreen></iframe>
</div>
3. 반응형
반응형 페이지에서, width이 줄어들더라도 영상이 그 비율을 유지하며 사이즈가 줄어드는 방법입니다!
* html*
<div class="video_w">
<iframe width="100%" height="100%" src="https://www.youtube.com/embed/3wRQW-W9Dio?autoplay=1&mute=1&start=110&end=120&controls=0&loop=1&playlist=3wRQW-W9Dio&playsinline=1" frameborder="0" allowfullscreen></iframe>
</div>
* css *
.video_w{
position: relative;
width: 100%;
padding-top: 56.25%;
}
iframe{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
>> 결과물
See the Pen 유튜브 반응형 by GYURI (@gyuri-v) on CodePen.
이렇게 유튜브 iframe에 대한 설명을 마무리 해봅니다!
요즘 영상이 들어간 사이트를 요구하는 클라이언트가 많아,
영상관련해서는 저도 잘 알아두려고 해요! 유튜브 api라는 것도 있다던데,
저는 아직 잘 몰라서 😂나중에 공부해서 올려보도록 하겠습니다! ㅎㅎ
오늘도 함께해주셔서 감사합니다 - ! 🍊
'STUDY > Markup' 카테고리의 다른 글
| 동영상 완전 정복 ① - video태그 (0) | 2020.12.11 |
|---|
