2021. 5. 11. 00:15ㆍSTUDY/CSS
🐣입사 초반, 이사님께서 svg를 공부 해보자는 숙제 아닌 숙제(?)를 내주셨으나,
일에 치여 미루고 미루다 요근래 다시금 svg 공부를 결심 (๑•̀ㅂ•́)و✧하게 됐습니닷 🤓
하지만 어찌 시작해야할지 몰라 또 방황..
하다가 이제서야 정리한 내용을 작성해봅니닷..! 😂
SVG
( scalable vector graphis )
SVG 란 벡터 기반의 그래픽을 XML형식으로 정의한 것 입니다.
여기서 XML 이란, 데이터를 전달하는 하나의 마크업 언어 이고,
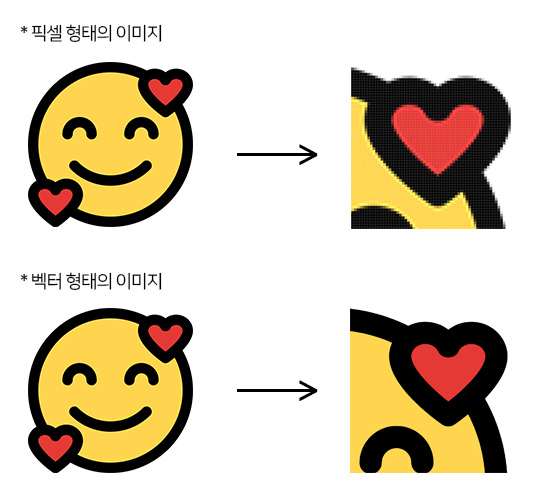
벡터 기반의 그래픽 이란,
픽셀 기반의 이미지 형태인 png, jpg 파일등과 다르게
점과 점사이가 수학적 계산에 의해 그려진 그림 입니다.
때문에 확대나 축소에도 '이미지가 깨지지 않고', '용량에 변화가 없죠'!
다만 복잡한 형태의 이미지는 그만큼 계산이 많이 들어가서 용량은 커질 수 있습니다 😅

그리고, svg는 읽을 수 있는 '코드' 이기 때문에 css & js 를 이용하여 수정할 수 있는 장점도 있습니다!
👉 SVG 이미지 가져오기
이러한 SVG 이미지를 가져오는 방법은 대표적으로 두가지가 있습니다
1. 직접 그리기
- Adobe Illustrator
- Inkscape
- Sketch
- iDraw
- WebCode
위의 프로그램들을 이용해 svg 를 만들 수 있는데,
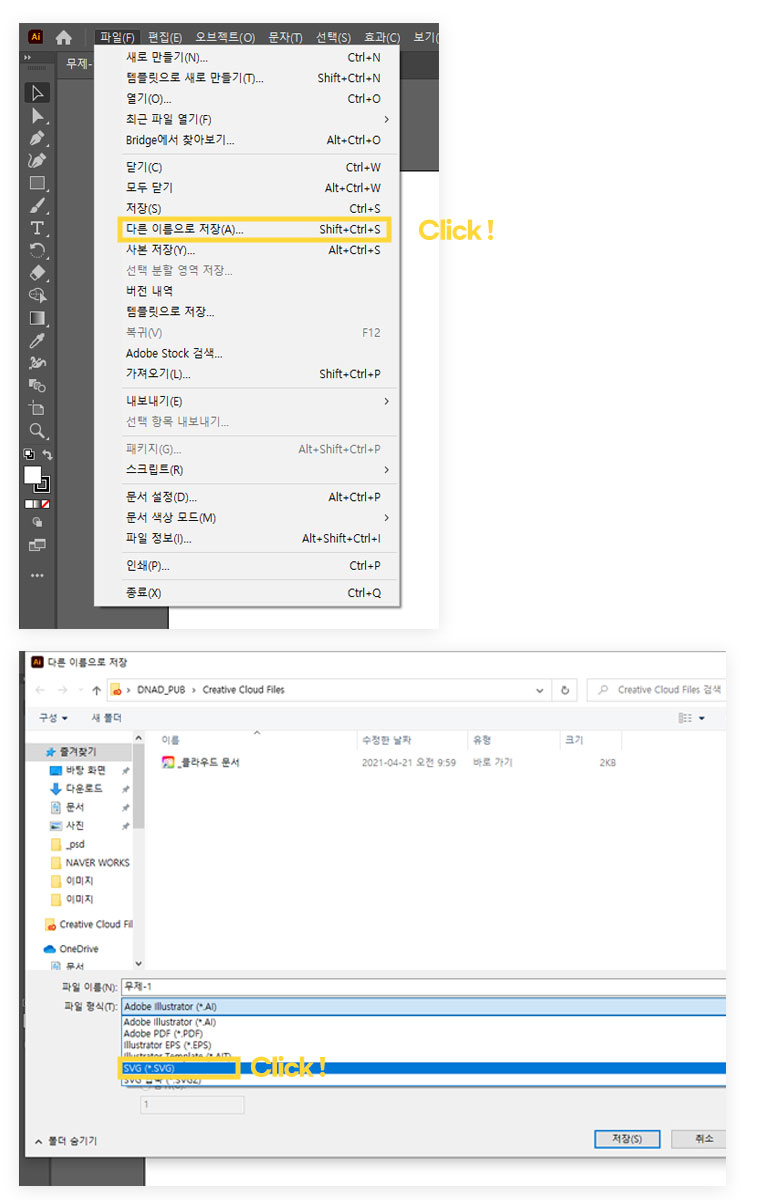
이중에서 대표적으로 Adobe illustrator 프로그램을 많이들 사용합니다.
가져오는 방법은, 다른 이름으로 저장 - svg 저장으로 해주시면 됩니다.

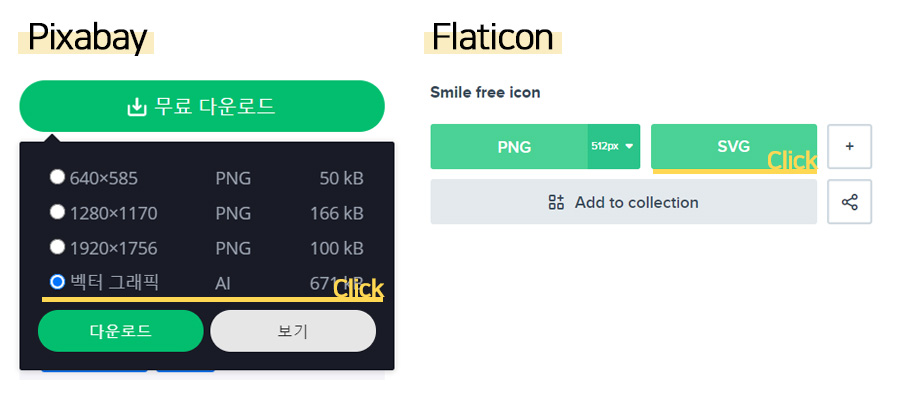
2. 벡터 이미지, 아이콘 사이트에서 가져오기
세상에는 이미 만들어져 있는 것들이 참 많죠! 저희는 이런것들을 적절히 이용해서 시간을 단축시키며 효율적으로 일해야 합니다
아이콘, 인포그래픽 등에 적합한 svg는 flaticon 등의 사이트를 이용하여 이미지를 다운 받을 수 있답니다.

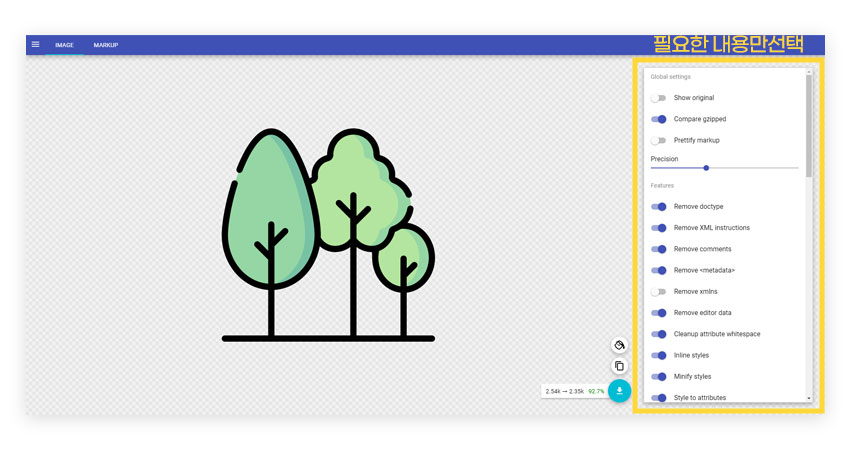
👉 SVG 파일 압축하기
가져온 SVG 파일에 소스가 많아 복잡하다면 ! 간략화를 시켜야 겠죵
아래의 링크에서 필요없는 것들을 빼고 간략화 시킬 수 있답니다 😚
jakearchibald.github.io/svgomg/
SVGOMG - SVGO's Missing GUI
jakearchibald.github.io
사이트에 들어가서, SVG 파일을 넣은 후,
오른쪽의 선택창에서 필요한 내용들만 선택하여 간략화 시키면 됩니다!

1. Mark Up
👉 SVG 태그
* 💛 가 붙은 방법을 주로 씁니다! 붙지 않은 내용들은 그저 참고만 하셔도 돼요
① img 태그 💛
<img src="smile.svg" alt="웃는 얼굴" />-- src="파일경로" / alt="이미지 설명 , 대체 텍스트"
기존, png나 jpg 이미지를 불러 오듯이, img태그를 이용하여 svg 파일을 불러 올 수 있습니다 .
* css & js 조작 불가능
② Background-image
.bx_smile {
background-image: url(smile.svg);
}
③ iframe
<iframe src="smile.svg">iframe을 지원하지 않는 브라우저입니다.</iframe>
④ Embed
<embed src="smile.svg" type="image/svg+xml" />
⑤ object 💛
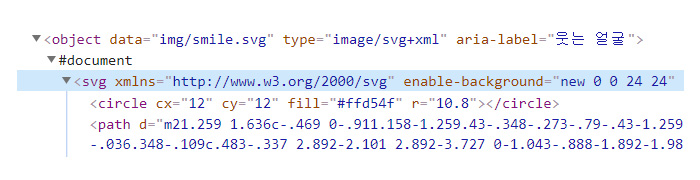
<object data="smile.svg" type="image/svg+xml" aria-label="웃는 얼굴"></object>-- data="파일경로" / type="파일 타입, images/svg+xml" / aria-label="이미지 설명, 대체 텍스트"
img태그와 비슷하게 svg 파일을 불러올 수 있습니다.
다만 이미지 태그와 다른 점은, css & js 조작이 가능하다는 점인데요.
개발자 도구에서 보면 #document가 생성되고, 아래로 svg 태그가 나옵니다.

svg파일 안에서 path나 circle에 class 를 붙여 두면,
css 나 js 수정도 가능하고, html 마크업은 간결하게 입력 할 수 있겠죠??
하지만, 외부 스타일시트로 css 조작을 하기를 원한다면, svg 파일 내에 스타일 시트를 참조해 줘야 합니다!
/* svg 파일 */
<?xml-stylesheet type="text/css" href="style.css"?> /* 스타일시트 참조 */
<svg xmlns="http://www.w3.org/2000/svg">
<path class="path01" d="....."></path>
</svg>
이렇게 svg파일을 열어, <svg>태그가 시작되기전에 css 파일을 선언해줘야 스타일을 조작할 수 있습니다.
⑥ inline svg 💛
<svg class="smile" xmlns="http://www.w3.org/2000/svg" x="0px" y="0px" viewBox="0 0 512 512" style="enable-background:new 0 0 512 512; width: 400px;" xml:space="preserve">
<path d="M437.019,74.981C388.668,26.629,324.38,0,256,0S123.332,26.629,74.981,74.981C26.628,123.332,0,187.62,0,256
s26.628,132.668,74.981,181.019C123.332,485.371,187.62,512,256,512s132.668-26.629,181.019-74.981
C485.372,388.668,512,324.38,512,256S485.372,123.332,437.019,74.981z M256,481.524c-124.354,0-225.524-101.17-225.524-225.524
S131.646,30.476,256,30.476S481.524,131.646,481.524,256S380.354,481.524,256,481.524z"/>
<path d="M200.622,188.396c-24.953-24.955-65.556-24.953-90.509,0c-5.951,5.95-5.951,15.599,0,21.55
c5.952,5.95,15.601,5.95,21.551,0c13.072-13.071,34.34-13.07,47.41,0c2.976,2.976,6.875,4.464,10.774,4.464
s7.8-1.488,10.774-4.464C206.573,203.995,206.573,194.347,200.622,188.396z"/>
<path d="M401.884,188.396c-24.953-24.953-65.556-24.955-90.509,0c-5.951,5.95-5.951,15.599,0,21.55
c5.952,5.95,15.601,5.95,21.551,0c13.07-13.071,34.338-13.072,47.41,0c2.976,2.976,6.875,4.464,10.774,4.464
s7.8-1.488,10.774-4.464C407.835,203.995,407.835,194.347,401.884,188.396z"/>
<path d="M391.111,267.175H120.889c-8.416,0-15.238,6.823-15.238,15.238c0,82.902,67.447,150.349,150.349,150.349
s150.349-67.447,150.349-150.349C406.349,273.997,399.527,267.175,391.111,267.175z M256,402.286
c-60.938,0-111.402-45.703-118.909-104.635H374.91C367.402,356.583,316.938,402.286,256,402.286z"/>
</svg>이렇게 인라인으로 마크업상에 svg 태그를 넣을 수 있습니다.
object 방법과 동일하게 css&js 조작이 가능하다는 장점이 있지만,
단점으로는
1. html 마크업이 복잡하다는 점과
2. 이미지가 브라우저에 캐시 되지 않는다는 점입니다.
이미지가 브라우저에 캐시가 되지 않는 다는것이 무슨 뜻이냐면,
만약 현재 페이지에서 다른페이지로 넘어갈때,
현재 페이지에서 이미지를 불러들였다면, 이미지는 캐시가 되어있기 때문에
다른페이지에서는 이미지를 또 다시 로드하지 않아도 됩니다. 이미 캐시된 것을 사용하는거죠.
하지만 svg 태그를 인라인으로 적용한다면, 이미지가 아닌 문서의 일부이기 때문에, 브라우저가 동일한 코드(svg)를 반복해서 읽고 처리합니다.
때문에 트래픽이 많이 나가는 문제가 발생할 수 있답니다 😂
👉 SVG 태그의 속성
① SVG 뷰포트(viewport)
svg 의 width 와 height 값을 지정해줍니다.
속성값은 별도의 식별자 없이 숫자 그대로를 사용하며, 1픽셀은 출력 장치(화면)의 1픽셀에 매핑됩니다.
width="100" height="100" 은 100x100px 의 SVG 캔버스 인거죠!
별도로 명시하지 않았다면, 사용자 단위와 화면 단위는 1:1의 비율로 동작합니다.
② SVG 뷰박스 (viewBox)
svg 태그 내의 viewBox 속성은 뷰포트(width & height 으로 지정된 영영)에 맵핑 되는 공간을 명시 합니다.
즉 화면에 실질적으로 보여지는 영역입니다.
viewBox 는 속성값으로 min-x , min-y , width , height 을 가져옵니다.
예를 들어 보자면,
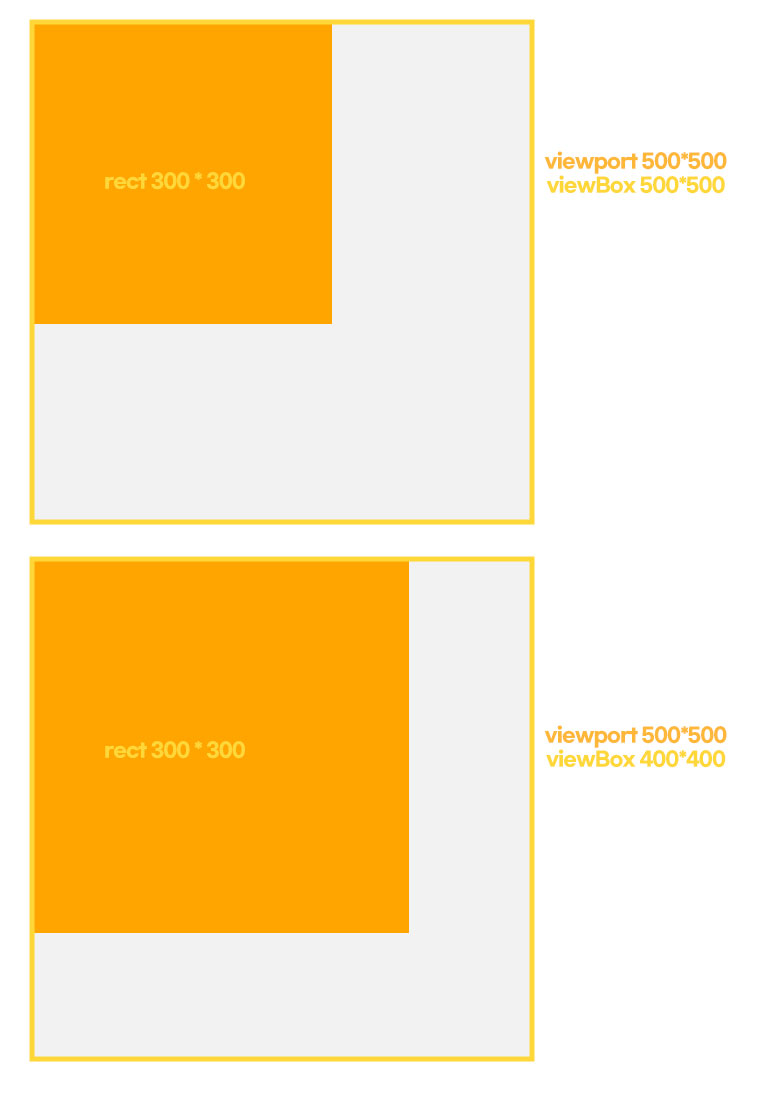
<svg width="500" height="500" viewbox="0 0 500 500">
<rect width="300" height="300"></rect>
</svg>이 태그는 500px * 500px 의 svg 를 x좌표 0, y좌표 0 부터, 500px 500px 의 영역만큼 보여줍니다.
<svg width="500" height="500" viewbox="0 0 400 400">
<rect width="300" height="300"></rect>
</svg>이 태그는 500px * 500px 의 svg 를 x좌표 0, y좌표 0 부터, 400px 400px 의 영역만큼만 보여줍니다.
다만 화면에는 400*400 의 영역을 500*500 으로 확대해서 보여 주죠.
때문에 안에 들어있는 svg 의 모양이 커보이게 됩니다.

단, viewbox의 width 나 height을 0이하로 지장하면 svg가 렌더링 되지 않습니다.
2. SVG 의 형태
svg를 이루는 형태들은 무엇이 있을까요?
사실 대부분 일러스트레이터를 통해서 가져오거나, 이미지사이트에서 가져오지만,
svg 파일을 이해하기 위해서 알아두어요 ㅎㅎ 😁
① 직사각형 <rect>
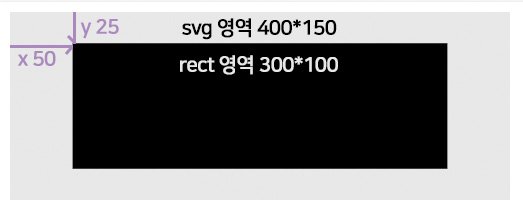
<svg width="400" height="150" style="background: #ddd">
<rect x="50" y="25" width="300" height="100" style="fill: black;" />
</svg><rect />태그는 직사각형을 의미합니다.
svg태그에 width height 값으로 크기를 잡고,
그 안의 rect 태그에도 width height 값을 지정하여 사각형의 크기를 잡았습니다.
그리고 x 와 y로 위치를 조정해주면 아래와 같이 나타납니다.

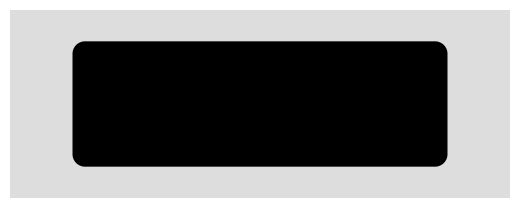
사각형을 둥글게 만들고 싶다면, rx 와 ry로 조절도 가능합니다

정리해보자면, 이렇게가 되겠네요!
| 속성 | 속성 값 |
| width | 가로 길이 |
| height | 세로 길이 |
| x | x좌표 |
| y | y좌표 |
| rx | 둥근 모서리 x값 |
| ry | 둥근 모서리 y값 |
(이제 아래 부터는 간략하게만 적을게요)
② 원형 <circle>
<svg height="200" width="200" style="background: #f2f2f2">
<circle cx="100" cy="100" r="50" fill="orange" />
</svg> | 속성 | 속성 값 |
| width | 가로 길이 |
| height | 세로 길이 |
| cx | 원의 중심 x좌표 |
| cy | 원의 중심 y좌표 |
| r | 반지름 |

③ 타원형 <ellipse>
<svg width="300" height="200" style="background: #f2f2f2">
<ellipse cx="150" cy="100" rx="100" ry="50" fill="orange" />
</svg>
| 속성 | 속성 값 |
| width | 가로 길이 |
| height | 세로 길이 |
| cx | 원의 중심 x좌표 |
| cy | 원의 중심 y좌표 |
| rx | 수평 반지름 |
| ry | 수직 반지름 |

④ 선 <line>
<svg width="400" height="400" style="background: #f2f2f2" >
<line x1="100" y1="100" x2="300" y2="300" style="stroke: orange; stroke-width: 5" />
</svg>| 속성 | 속성 값 |
| width | 가로 길이 |
| height | 세로 길이 |
| x1, y1 | 첫번째 x좌표, y좌표 |
| x2, y2 | 두번째 x좌표, y좌표 |

⑤ 다각선 <polyline>
<svg width="400" height="400" style="background: #f2f2f2">
<polyline points="50,350 150,150 250,250 350,50 " style="fill:none;stroke:orange;stroke-width:5" />
</svg>| 속성 | 속성 값 |
| points | "x1값,y1값 x2값,y2값 ..." |

⑥ 다각형 <polyline>
<svg width="400" height="400" style="background: #f2f2f2">
<polygon points="200,90 140,278 290,158 110,158 260,278" style="fill:lightgoldenrodyellow;stroke:orange;stroke-width:5;fill-rule:nonzero;"/>
</svg>
| 속성 | 속성 값 |
| points | "x1값,y1값 x2값,y2값 ..." |

polyline 과 다른점은, polygon은 마지막 점과 첫 점을 이어 마무리를 지어준답니다.
⑥ path
<svg width="400" height="400" viewBox="-12 -12 50 50" style="background: #f2f2f2;">
<path d="M11.466 22.776a.746.746 0 001.068 0l9.594-9.721C26.129 9.002 23.286 2 17.596 2 14.179 2 12.611 4.511 12 4.98 11.386 4.509 9.828 2 6.404 2 .732 2-2.146 8.984 1.873 13.055z" fill="#f44336"/>
</svg>

path는 위의 형태와 같이, 곡선의 이미지를 만들 수 있습니다!
저희가 앞으로 많이 다룰 형태죠!
하지만 거의 대부분 일러스트나 사이트를 통해 path값을 가져오기 때문에, 직접 그릴 일은 별로 없답니다!
| 속성 | 설명 | 속성 값 |
| M | move to = 좌표 생성 | M x1 y1 |
| L | line to = 선 생성 | L x1 y1 |
| H | horizontal line to = 가로 선 생성 | H x1 |
| V | vertical line to = 세로 선 생성 | V y1 |
| C | curve to = (3차 베지어)곡선 생성 | C x1 y1, x2 y2, x y |
| S | smooth curve to = 부드러운 (3차 베지어)곡선 생성 | S x2 y2, x y |
| Q | quadratic Bézier curve = (2차 베지어) 곡선 생성 | Q x1 y1, x y |
| T | smooth quadratic Bézier curveto = 2차 베이지 곡선 Q를 연결하는 단축 명령어 | T x y |
| A | elliptical Arc | A rx ry x축-회전각 큰-호-플래그 쓸기-방향-플래그 x y |
| Z | path 닫기 |
* 대문자는 절대적 좌표 / 소문자는 상대적 좌표를 참조
path 관련 참고사이트들도 적어둘게요!
📑 svg path 참고사이트
tamm님 블로그 tlog.tammolo.com/blog/SVG-Paths/ / 설명이 넘 잘 돼있어요! path 관해 상세히 보고싶으시면 추천드립니닷
w3닷컴 www.w3schools.com/graphics/svg_path.asp
MDN developer.mozilla.org/ko/docs/Web/SVG/Tutorial/Paths
developer.mozilla.org/ko/docs/Web/SVG/Attribute/d
3. SVG 의 style
| 스타일명 | 값 | 설명 | 비고 |
| fill | [color] | 채우기 색 | |
| fill-rule | nonzero / evenodd | 내부 형태 채우기 여부 | * 예시 ) |
| stroke | [color] | 선의 색 | |
| stroke-width | [숫자 값] | 선의 굵기 | |
| stroke-dasharray | [숫자 값] | 선의 길이 | *총길이 구하는 방법 - 개발자 도구에 console.log(document.querySelector('path').getTotalLength()); 를 이용하여 총 길이를 가져 올 수 있음 - 반지름 * 2 * 3.14 |
| stroke-dashoffset | [숫자 값] | 선의 시작점 | |
| stroke-linecap | butt / round / square | 선의 끝부분 처리 | |
| stroke-linejoin | miter / round / bevel | 선의 각 부분 처리 |
style 적용하는 방법은 ,
① 태그에 직접 입력
<svg width="400" height="400" viewbox="0 0 200 200">
<path d="M 10 10 l 0 90" fill="none" stroke="#ac0621" stroke-width="5" />
</svg>
② 외부 스타일 시트
단, svg 파일 내에 스타일 시트를 참조!
/* svg 파일 */
<?xml-stylesheet type="text/css" href="style.css"?> /* 스타일시트 참조 */
<svg xmlns="http://www.w3.org/2000/svg">
<path class="path01" d="....."></path>
</svg>
<svg>태그가 시작되기전에 css 파일을 선언해줘야 스타일을 조작할 수 있습니다.
③ svg 태그 안에 스타일 입력
<svg xmlns="http://www.w3.org/2000/svg">
<style>
<![CDATA [
.path01{ stroke: red; fill: red; }
]]>
</style>
<path class="path01" d="....."></path>
</svg>
이렇게 svg 태그 안에 style 태그를 넣을 수 있습니다.
이럴 때에는, XML 파서가 특정 문자와 충돌 할 수 있어 style 안에 <![CDATA [...]]> 태그로 한번 묶어 주는게 좋습니다.
우선 SVG① 이론편은 여기에서 끝내도록 하겠습니다 !
사실 제 블로그보다, 정리가 잘 된 곳이 정말정말 많지만, 😂 공부 겸, 요렇게 적어 둬 봅니닷..
이제 SVG의 여정은 ②레벨업 편 과 ③애니메이션, 응용편이 남았는데요,
사실 ③애니메이션을 올리고 싶어 시작한 SVG 글이 약간 대장정이 되었네용,, ㅎㅎ
투머치토커귤이라 어쩔수 없나봐요 🤦♀️
헤헤 SVG 관련 해서 정리가 잘된 참고 사이트들 아래에 함께 적어 두겠습니다!
혹시 문제가 되는것이 있다면 알려주세요 😥
곧 ②레벨업 편 들고 돌아오겠슴닷 🔥
👍 참고사이트
w3닷컴 www.w3schools.com/graphics/svg_intro.asp /
Graphics ARIA Guidebook a11y.gitbook.io/graphics-aria/svg-graphics /
인프런 인강 inf.run/avpt (저는 svg 공부하면서 요 강의를 들었어요! 🤗) /
svgontheweb svgontheweb.com/ko/#fallbacks /
